使用 Word 的朋友,都会一招,修改字体字号。比如,将大标题修改为黑体,将正文标题增大字号、加粗。同样,在网页中也需要对某些内容的字体字号做修改。掌管网页呈现效果的文件,一般以“.css”结尾,统称为“层叠样式表”[1]。其中,字体的调用和渲染方式,主要以「@font-face」规则实现,可以将其细分为不提供字体文件的 font-family、通过 src 命令提供字体文件的 font-face。[2]
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
url('/fonts/awesome.woff') format('woff'),
url('/fonts/awesome.ttf') format('truetype'),
url('/fonts/awesome.eot') format('embedded-opentype');
}理论和实务上[3]均认为,计算机字库是著作权法意义上的「作品」,相应的权利人依据著作权法享有相应的著作权,并且,著作权只对表达进行保护。以 WebFont 可能侵犯著作权人的「复制权」为例,涉嫌侵权的「作品」与著作权人的原件或复制件,必须「一丝不苟」、「毫无偏差」的一致。虽然这种一致可以从纸质到电子的一致,从 2D 到 3D 的一致。下面将详细分析上述两种字体调用方式中的著作权问题。
font-family 调用方式中的著作权问题
最初,网页中的字体必须得是访客设备中已存在的字体,一般是”serif”、”sans-serif”、”cursive”、”fantasy”、”monospace”及中文里的“宋体”、“微软雅黑”和“楷体”等。
例如,下面就是将正文段落的字体设置为”Times New Roman”,Georgia,Serif 三种字体,根据排列顺序搜寻访客设备是否存在这三种字体,进行网页的渲染和呈现,如果都没有,就以浏览器默认字体进行渲染和呈现。
p
{
font-family:"Times New Roman",Georgia,Serif;
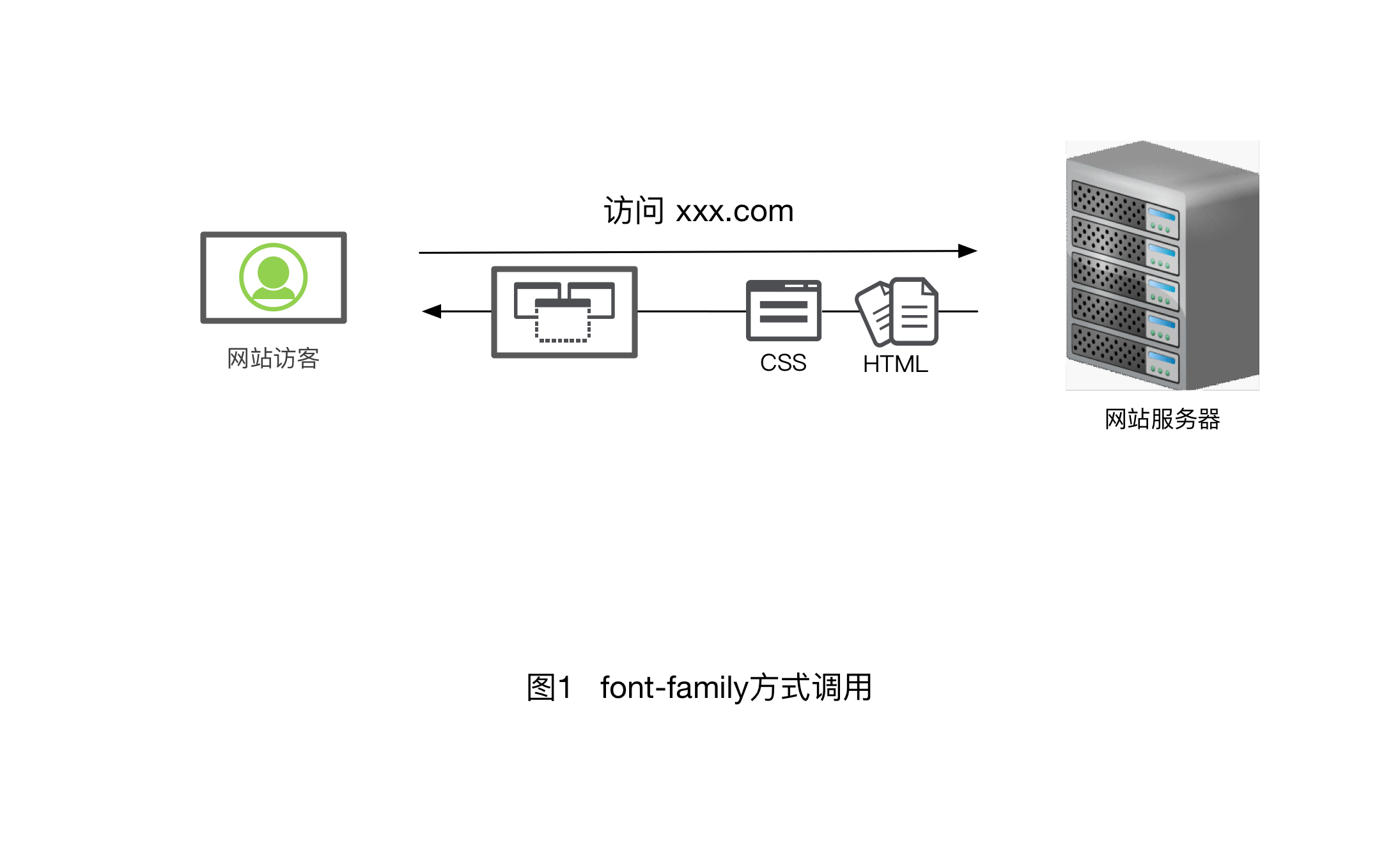
}通过下图可以看出,网站一方为响应访客的访问请求,所传输的文件与数据,仅有HTML与CSS等文件,并无字体文件。以上文提到的“微软雅黑”为例,网站将font-family调用命令写在CSS或HTML文件中,访客的浏览器根据该命令搜寻访客设备中是否存在相应字体,若有,则以该字体渲染对应部分的文字。
因此,这种方式下,“微软雅黑”字体的复制件并未出现在网站所提供的文件中,只出现在访客设备中,也就无从谈起网站一方对于该字体的侵权问题。
font-face调用方式中的著作权问题
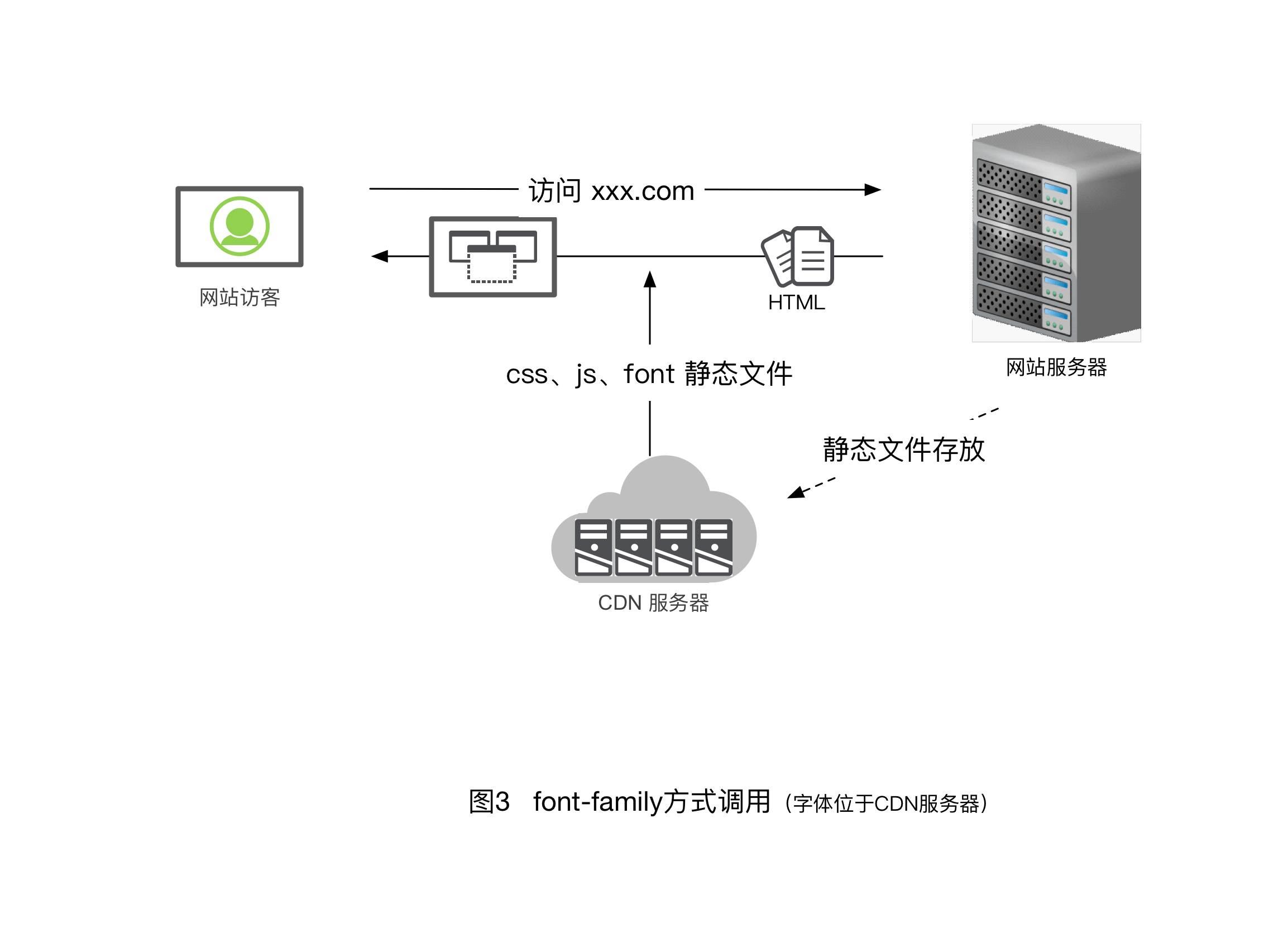
font-family调用方式自CSS初始版本就一直存在,随着呈现效果的需要,网站可能会一些并非常用字体。初期是将定制部分制作成图片,加以调用。因为部分原因的存在[4],自CSS3开始,设计了font-face规则,支持调用自定义字体。并且,不仅可以调用位于同一服务器上的字体文件,也可以调用其他服务器(包括CDN服务器,公共字体源,如谷歌旗下的Goole Font、阿里旗下的iconfont+。


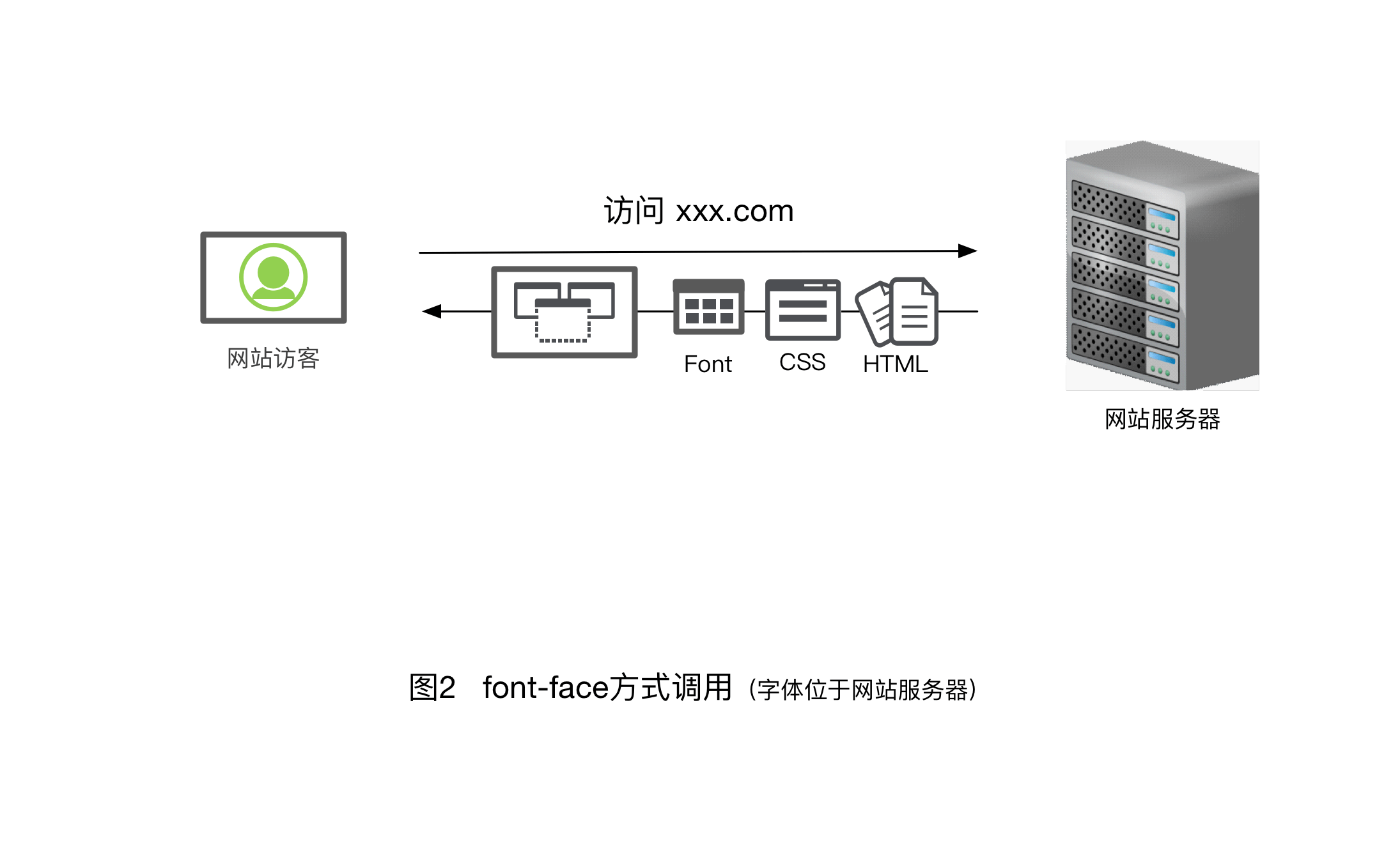
通过以上两图可以看出,网站一方响应访客的访问请求,所传输的文件与数据,除了HTML与CSS等文件,还包括字体文件。仍以方正的“微软雅黑”为例,一般设备中并无该字体。此时通过定义font-face中的src命令,就可以在访客访问时实现呈现效果。
因此,这种方式下,在访客设备的 Cache(临时缓存)所出现的“微软雅黑”字体复制件,是由网站通过自家服务器或者其他服务器所提供,当然就侵犯了方正的著作权了。
结论
严格而言,第一种通过font-family调用访客设备中的字体,并不能算作WebFont,但因访客设备最终呈现效果与WebFont类似,故本文一并讨论。
根据上文的分析,不难看出,虽然呈现效果类似,都实现了字体的个性化、定制化,在访客所访问的网页均出现了相应字体的复制件,看似侵犯了字体权利人的著作权。著作权的核心还是控制复制,因此分析网页中字体文件复制件的来源,便可得知是否侵犯了著作权。
- 1.层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 ↩
- 2.本文不讨论网页中图片使用某字体涉及的侵权问题。一来网页中的图片自它被渲染、制作完成时就被固定,此后载体的改变并不影响图片本身已存在的问题;二来WebFont并不包含图片中的字体,即便这种方式也可以呈现出类似效果。 ↩
- 3.北大方正诉暴雪娱乐等侵犯著作权纠纷案一审,北大方正诉广州宝洁侵犯著作权纠纷案一审,汉仪公司诉笑巴喜公司侵害著作权纠纷案,汉仪公司诉青蛙王子公司等侵犯著作权纠纷案等等。 ↩
- 4.根据《迟到的中文 WebFont》一文,相对图片,WebFont 有如下优势:1)支持选中、复制;2)支持 Ctrl+F 查找;3)对搜索引擎友好;4)支持工具翻译;5)支持无障碍访问,支持朗读;6)字体是矢量图形,支持矢量缩放,自动适配高清屏;7)文本修改方便;8)字形可以重复利用,节省网络资源。 ↩